As I set about self-publishing my short story, I decided I wanted to do everything myself. This included the cover design. I started with stock photos of the Milky Way for the backdrop, but this looked like every other sci-fi book cover on Amazon. I admit I have a certain fondness for classic 50s, 60s, and 70s paperback science fiction covers, and I thought it would be fun to have a slightly retro, stylized look to the cover.
I chose Adobe Illustrator because vector art lined up best with this concept. I wanted to keep the colors and lines clean and simple.
The finished cover design in Illustrator
I've used both Illustrator and Photoshop, and I find Illustrator more intuitive. Maybe it's because, in a world of Microsoft Office and Powerpoint, we're just used to moving around vector graphics. Each element is independent and can have its own set of unique adjustments and effects. For example, the blue lights on the ship have and outer glow effect applied.
Mmmm, glowy.
Text is very easy to lay out. I thought the original design looked fine, until I scaled it to Amazon thumbnail size. The text was illegible. Enlarging all of the text afterwards was easy, and made for a more readable design. As an aside, designing for something which must have a thumbnail view significantly changes some of your classic ideas about proportions in design.
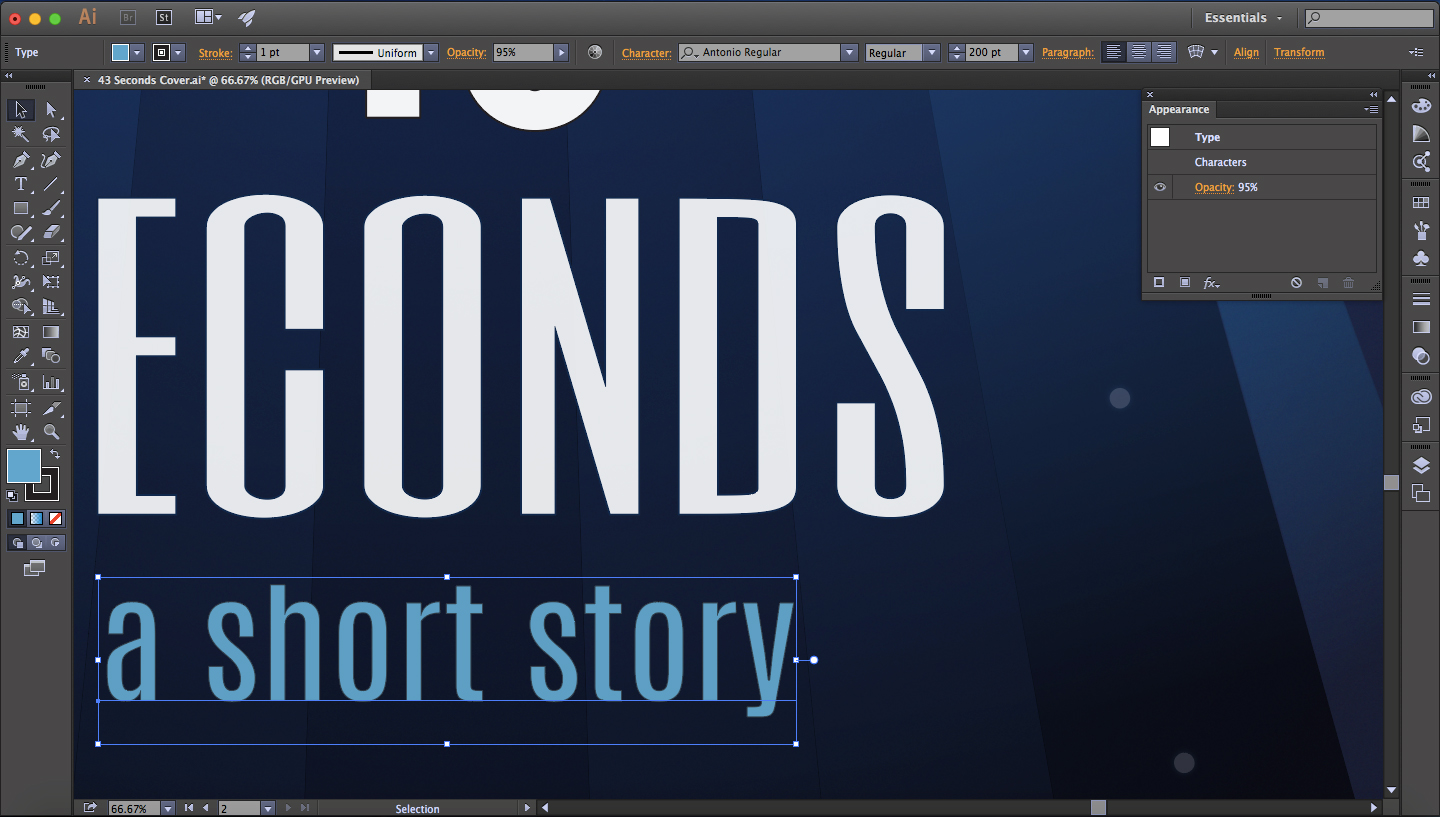
I pushed the opacity down slightly on many of the foreground elements, such as the subtitle, to blend in some of the background color and create better color harmony
Another great feature of Illustrator is artboards. You can create multiple layouts and pin them to different places in your workspace. This was perfect for trying out different versions of the artwork. Here's an example of artboards used for my site's logo design, with different sizes for Facebook banners, avatars, and website headers.
If you save design elements, such as the rocket ship logo, to your library, edits will update each place they appear in an artboard.
The best part about doing the cover design myself: no licensing! I can share the images as much as a want, in any format. Plus, it's just fun to do it yourself.